Measuring Google Glass into Google Analytics
Loves Data

Google Glass is creating new areas for innovation, from business applications in a diverse range of fields to changing how consumers can access information. Google’s Co-Founder, Sergey Brin has asked, ‘Do you want to continue communicating in life by looking down at your phone?’ and Glass is the beginning of the answer to that question, moving us beyond physically holding a device and towards the point of seamless connectivity. For those of us in digital marketing, Glass signals the beginning of measuring interactions beyond the click of a mouse, trackpad, or touch screen - such as voice. While conducting a week-long Glass immersion I decided to investigate how I could bring together a voice command with Google Analytics, and use the Measurement Protocol of Universal Analytics to track this as a kind of offline interaction. Basically I wanted my Google Glass to talk to Google Analytics!
The Measurement Protocol
We needed to get the voice command from Glass into a format that was recognized (and processed) by the Measurement Protocol. One way to do this was to use a tool like Zapier which allowed us to connect different web applications together for quick integrations. Think of it as a way to connect different APIs without needing to code anything - it’s like DIY glue for APIs!
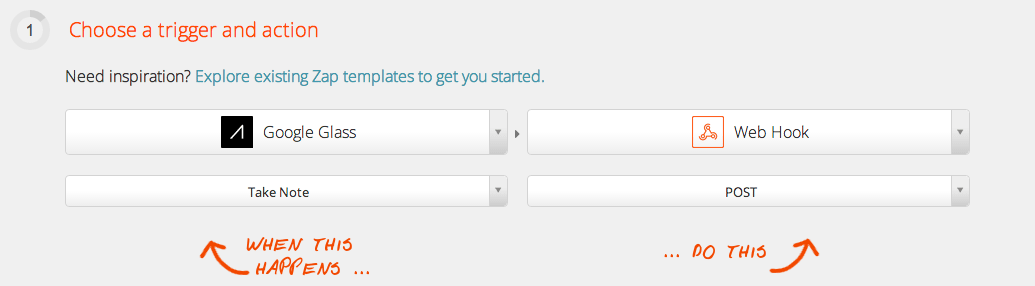
Creating a Web Hook
We then created a Zap that would connect Glass to a Web Hook. (For those getting started, a Web Hook is used to pass the information about the interaction through to Google Analytics. It’s a bit like the Google Analytics tracking code but instead of using JavaScript to collect and pass information we are creating all this information ourselves.)

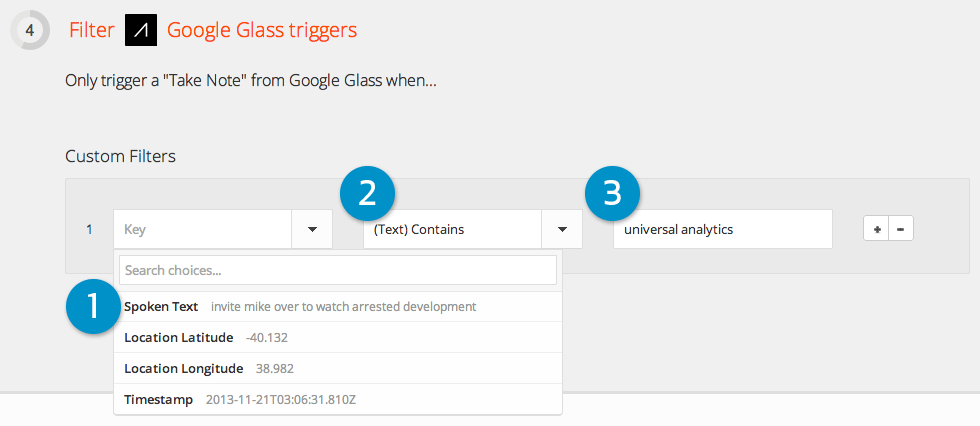
Next we needed to log into our Google Glass account and authorize Zapier to access Glass. Then we needed to create a filter that would trigger an interaction. The filter was necessary, otherwise every time we used the ‘Take a note’ command in Glass, anything we said would have been measured into Google Analytics! The filter we chose was ‘Universal Analytics’, so every time we used the command ‘Okay Glass, take a note’ and we included the phrase ‘Universal Analytics’ in our note, our note would then be measured into Google Analytics.

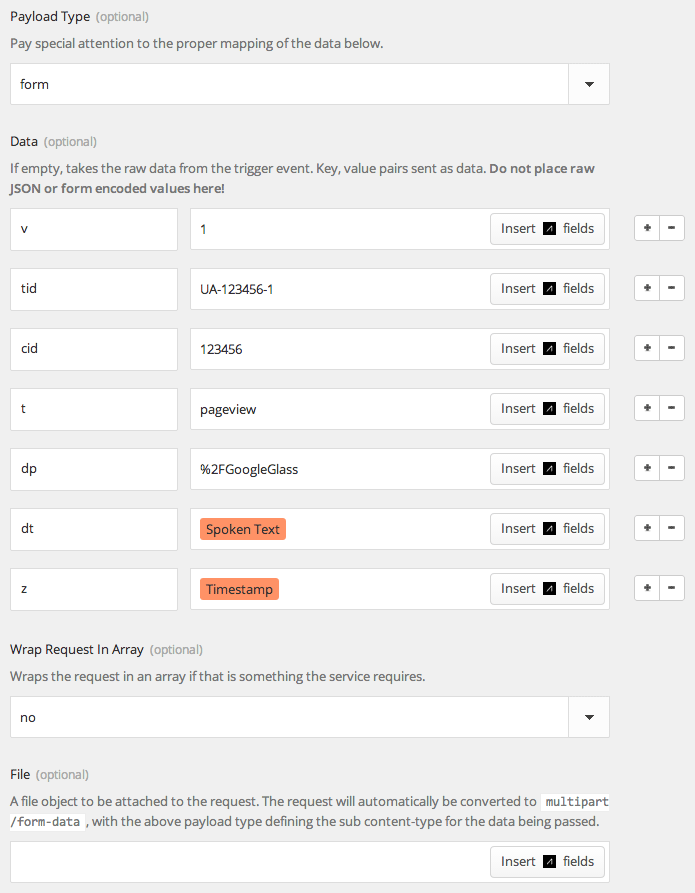
Then we needed to put together the details that we wanted to send to Google Analytics. In the following example a pageview for /GoogleGlass was created within the Google Analytics account UA-123456-1 and the note that we composed within Glass became the page title inside our reports.
(Remember to change the UA number to the particular property where you want to see the commands.)

Watch the following video if you want a step-by-step walkthrough of configuration:
https://www.youtube.com/watch?v=gTDFaNiORGE
Measuring with Google Glass
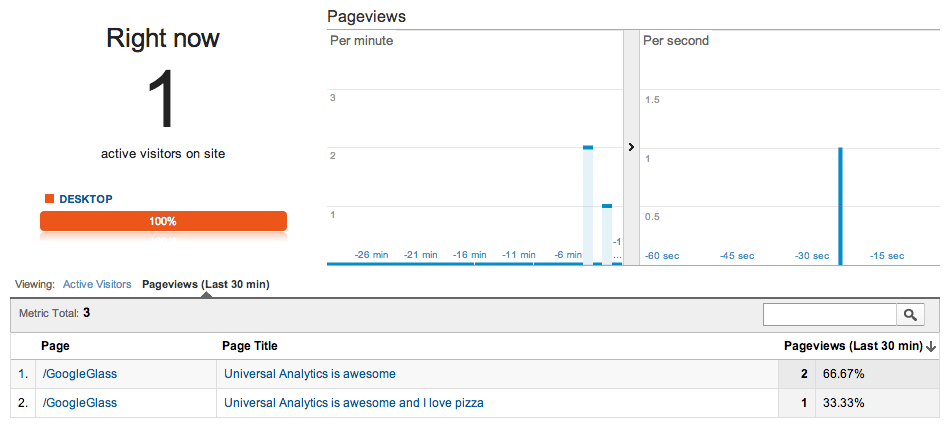
Finally we saved our Zap and started talking to Glass: “Okay Glass, take a note. Universal Analytics is awesome!”

What are you going to measure with Google Glass and Universal Analytics? Let us know in the comments!

Comments